Launching a flow with a Ping SDK
Launch a prepared flow through an application built with one of the Ping SDKs.
The Ping SDKs provide powerful orchestration capabilities with PingOne DaVinci. They let you create flows to meet your use cases, while providing a native iOS, Android, or single-page app JavaScript experience.
This method is effective when you want complete control of your end user’s experience while using a flow behind the scenes.
Configuring the Flow
Prepare a flow to be launched with the Ping SDK for Android, iOS, or JavaScript.
About this task
|
This procedure only covers the steps and nodes required to prepare a flow for SDK invocation. It assumes that you’ve already created a flow for the purpose you have in mind. You can find more information about building flows in the Getting started with DaVinci and DaVinci Best Practices documentation. |
Steps
-
On the Flows tab, find the flow and click ... → Edit.
-
Verify that your user interface nodes use only compatible connectors, capabilities, and elements.
Compatible connectors and capabilities are:
-
The HTTP Connector and its Custom HTML Template capability
-
The PingOne Forms Connector and its Show Form capability
Compatible elements within the Custom HTML Template and PingOne Forms capabilities are:
PingOne Forms element name Custom HTML element name Description Text Input
Text field
Lets the user enter text
Password
Text Input with the Secure setting
Lets the user enter a password that cannot be read from the screen. The PingOne Forms Verify Password feature is supported.
Submit Button
Submit Button
Lets the user submit field data and proceed
Flow Button
Flow Button
Lets the user trigger a new process without submitting field data
Translatable Rich Text
Label
Displays text for the user
Dropdown
Dropdown
Lets the user make a selection from a dropdown list
Radio Button List
Radio Button List
Lets the user make a selection from a radio button list
Checkbox List
N/A
Lets the user select any number of options from a checkbox list
Combobox
N/A
Lets the user select an existing option from a dropdown list or enter text
Social Login
skIDP component
Lets users sign on using a third-party identity provider (IdP)
-
-
Verify that your flow does not depend on any unsupported elements:
-
SKPolling components: SKPolling components cannot be processed by the SDK and should not be included.
-
Images: Images included in the flow cannot be passed to the SDK.
-
-
If you’re using HTTP Connector nodes, ensure that any buttons that submit page data use the following parameters:
-
type=submit -
The
data-skbuttonvaluemust beContinue,Submit,Proceed, orNext.For example:
<button data-id="button" type="submit" class="btn btn-primary mb-3" data-skcomponent="skbutton" data-skbuttontype="form-submit" data-skform="usernamePasswordForm" id="btnSignIn" data-skbuttonvalue="Submit"> Sign On </button>
-
-
If you’re using HTTP Connector nodes, ensure that any buttons that navigate to a different screen without submitting data use the following parameters:
-
The
data-skbuttonvaluemust not beContinue,Submit,Proceed, orNext.For example:
<button data-id="button" class="btn btn-link" data-skcomponent="skbutton" data-skbuttontype="form-submit" data-skform="usernamePasswordForm" id="btnTrouble" data-skbuttonvalue="TROUBLE"> Having trouble signing on? </button>
-
-
If you’re using HTTP Connector nodes, add each text field, password field, and button to the node’s output fields.
These outputs are all used by the SDK, regardless of any conditional logic used to control their display in the HTML.
-
Click the node.
-
On the General tab, find the Output Fields List section, and click Add.
-
In the Property Name field, enter a name for the property to be passed to the SDK.
-
In the Display Name field, enter a name for the property to be used in the user interface.
-
In the Control Type list, select Text Field.
-
In the Data Type list, select String.
-
If the value is a password, select Secure.
-
In the Value field, select the {} option and map the field’s value to the property.
-
Repeat steps b-h for each additional output.
-
Click Apply.
-
Repeat these steps for each additional node with outputs.
-
-
If you’re using social login, ensure that your flow uses a supported method.
Social login lets users sign on using a third-party IdP such as an Apple, Google, or Facebook. You must configure the external IdPs according to the PingOne documentation before including them in a flow.
Social Login using the Sign On with External Identity Provider capability of the PingOne Authentication connector is not supported in SDK flows.
-
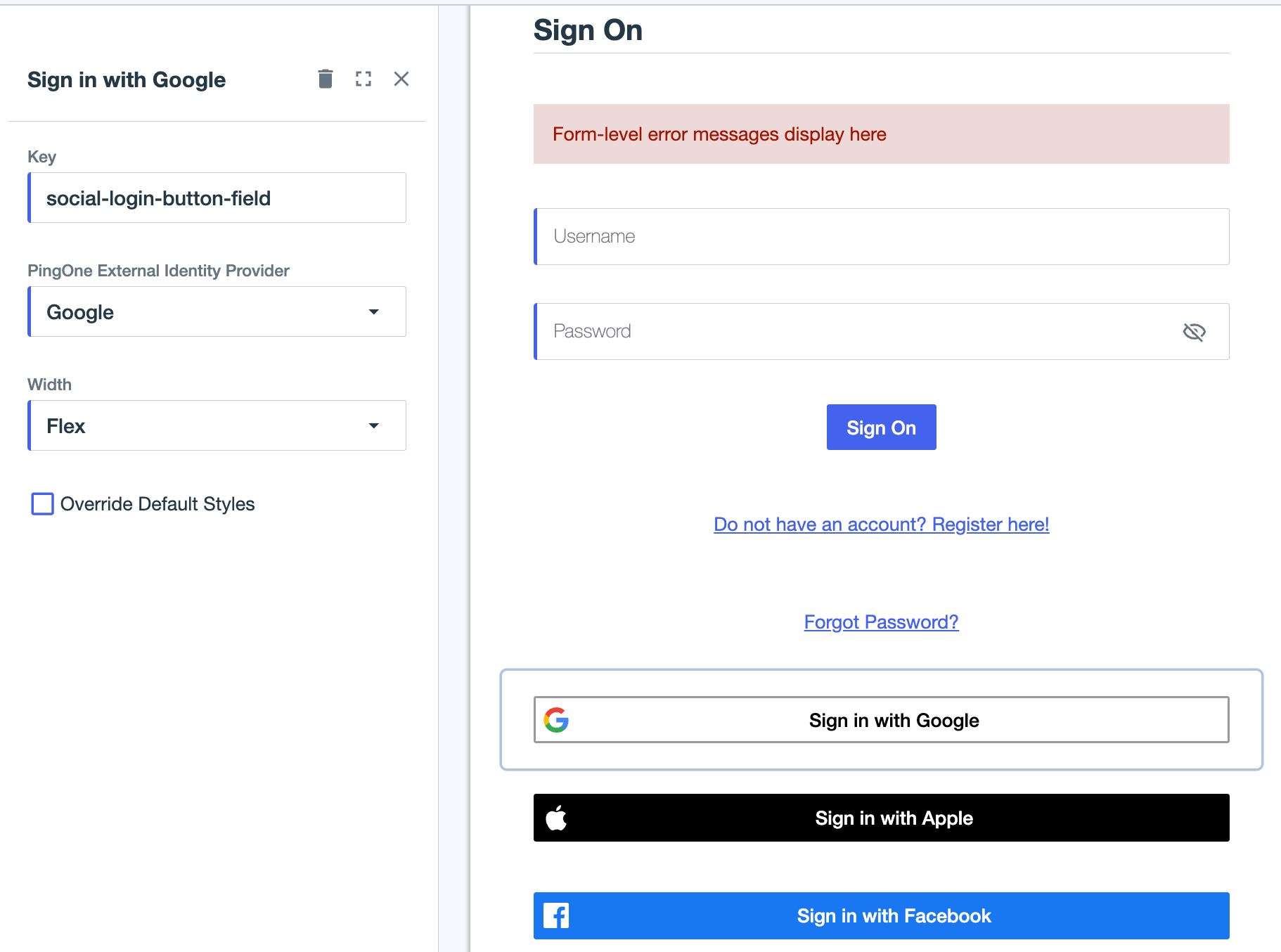
In a PingOne Form, you can use the Social Login tool to enable social login. Configure this button using the PingOne documentation.

-
In a Custom HTML Template, you can use the skIDP sk-component to enable social login:
-
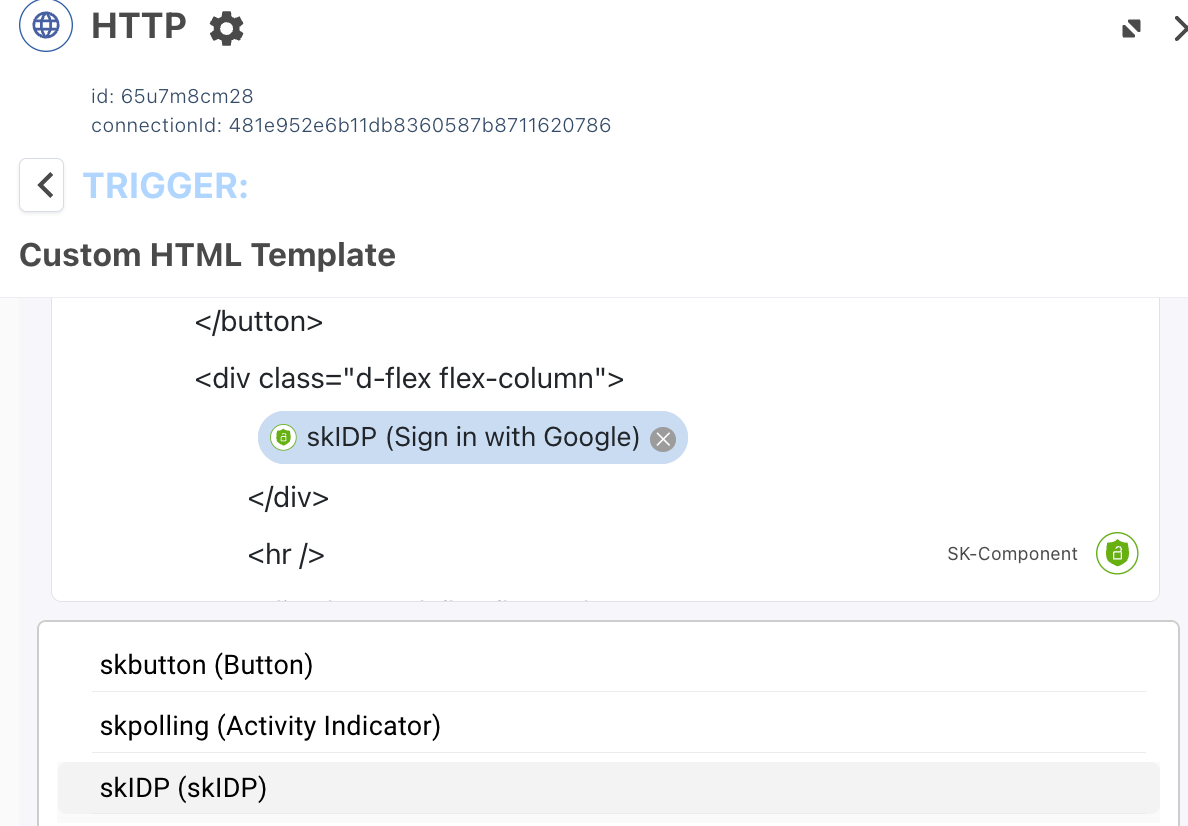
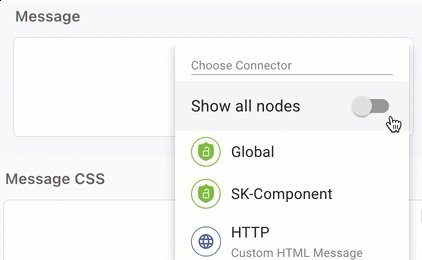
In the HTML Template section of the General tab, click the {} icon.
-
In the Choose Connection list, select SK-Component, then select skIDP.
-
Click the skIDP component in the HTML Template field.

-
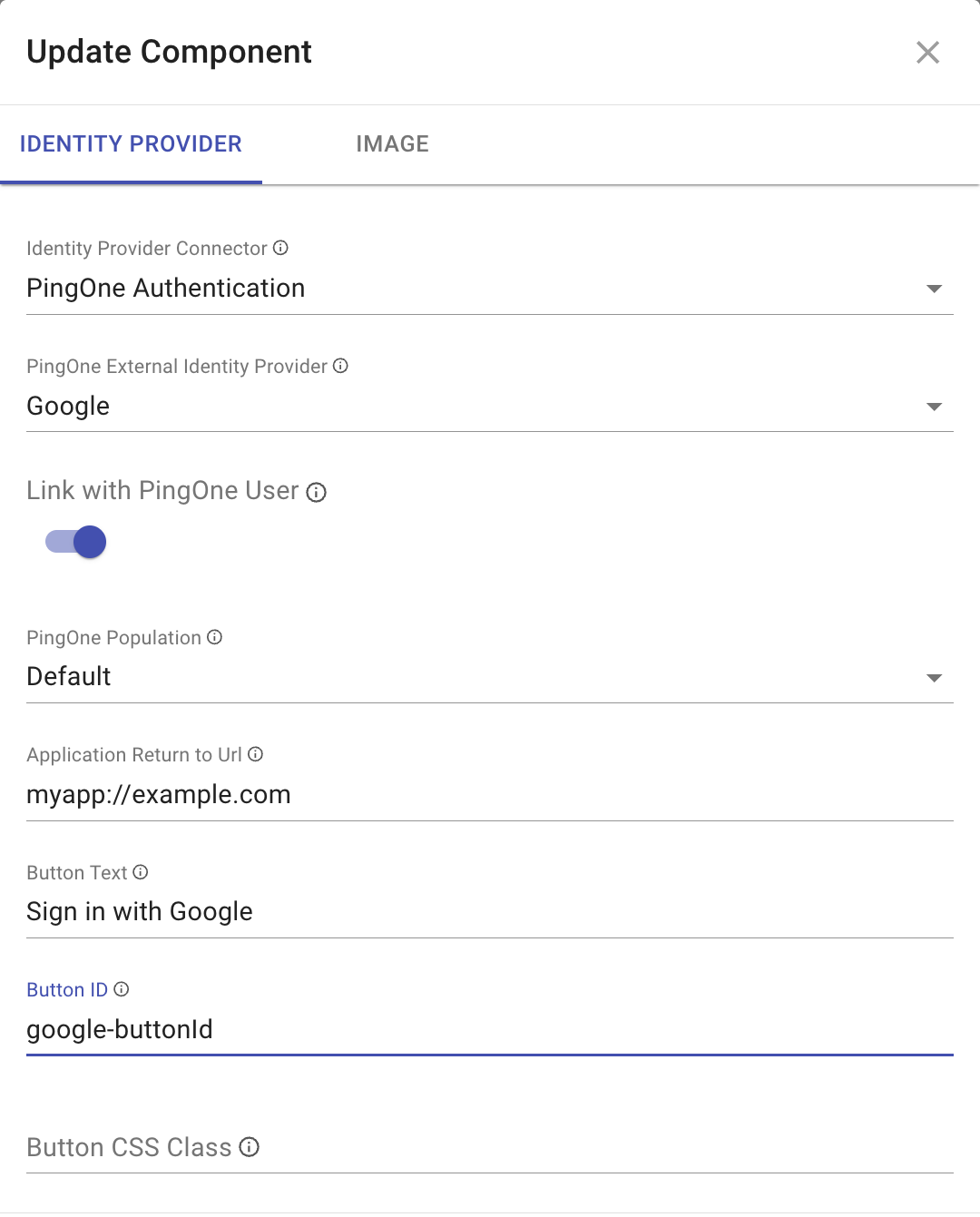
In the Identity Provider Connector list, select PingOne Authentication.
-
In the PingOne External Identity Provider list, select a configured social login provider.
-
If you want to correlate the third-party login user with a PingOne user, select Link with PingOne User, then select a user population in the PingOne Population list.
-
In the Button ID field, enter an ID.

-
Click Save.
-
-
-
To use the user’s PingOne User ID in your flow, include the
p1UserIdglobal parameter in your flow.The user’s PingOne User ID is only available after the user has been identified. The user can be identified directly through PingOne or using a third-party authentication that is correlated with the user’s PingOne account.
-
Open the node in which you want to include the invocation information.
-
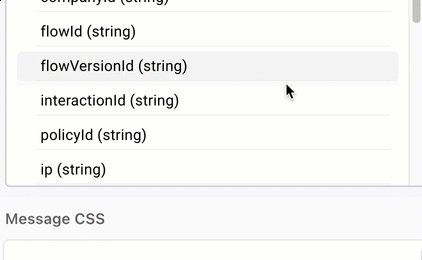
Click the Variables ( {} ) icon.
-
Click Global.
-
Select the p1UserId property.
-
-
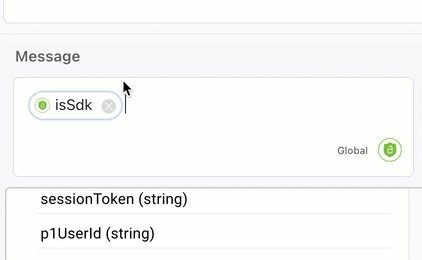
To use data about the invocation method or the invocation platform type in your flow, include the
isSdkandplatformTypeglobal parameters in your flow.Property Type Description isSdkBoolean
Indicates whether the flow was launched using the SDK.
platformTypeString
Indicates what platform was used to launch the flow if it was launched using the SDK. Valid values are
js,android, andios.-
Open the node in which you want to include the invocation information.
-
Click the Variables ( {} ) icon.
-
Click Global > Current Request.
-
Select the isSdk or platformType property.
For example:

-
-
Click More options ( ) > Flow Settings to show the flow settings.
-
Select the PingOne Flow option.
-
Click Save, then close the Flow Settings pane.
-
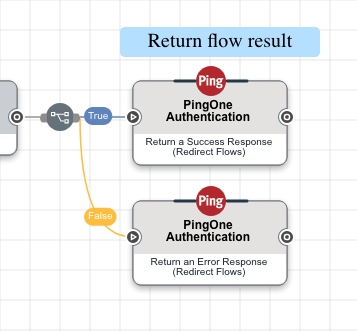
End the flow with the following two PingOne Authentication nodes, one for success and one for failure.

Node Purpose Return a Success Response (Redirect Flows)
This creates a PingOne session for the user and redirects the browser back to the source of the authentication request. This response provides the requested scopes as well as an access token or ID token.
Return an Error Response (Redirect Flows)
This redirects the browser back to the source of the authentication request. This response provides information about the error that occurred.
-
Click Save, then click Deploy.
-
If the main flow uses subflows, ensure that the subflows are not configured as PingOne flows.
-
On the Flows tab, find the flow and click … > Edit.
-
Click More options ( ) > Flow Settings to show the flow settings.
-
Select the PingOne Flow option.
-
Click Save, then close the Flow Settings pane.
-
Repeat these steps for each additional subflow.
-
Creating a DaVinci application
Create an application in DaVinci to enable your flow.
Steps
-
Sign on to DaVinci.
-
On the Applications tab, click Add Application.
Result:
The Add Application modal opens.
-
In the Name field, enter a name for the application.
-
Click Create.
-
Find the application and click Edit.
-
On the OIDC tab, note the application parameters for the following:
-
Company ID
-
Client ID
-
Client Secret
-
Issuer
-
Token Endpoint
-
JWKS Endpoint
-
-
Create a flow policy:
-
On the Flow Policy tab, click Add Flow Policy..
-
In the Name field, enter a name for the flow policy.
-
Select PingOne Flow Policy.
-
In the flow list, select your flow.
-
In the version list, select Latest Version.
-
Click Create Flow Policy.
Result:
The Edit Your Weight Distribution modal opens.
This example only uses one flow, but if your flow policy included multiple flows or flow versions, you could use this modal to split traffic between them.
-
Click Save Flow Policy.
-
Note the Policy ID of your flow policy.
-
Configuring PingOne for flow invocation
Configure an application in PingOne to launch flows.
About this task
The PingOne application is used as part of the flow invocation process.
Steps
-
Sign on to PingOne and go to Applications > Applications.
-
Click the icon.
-
In the Application Name field, enter a name for the application.
-
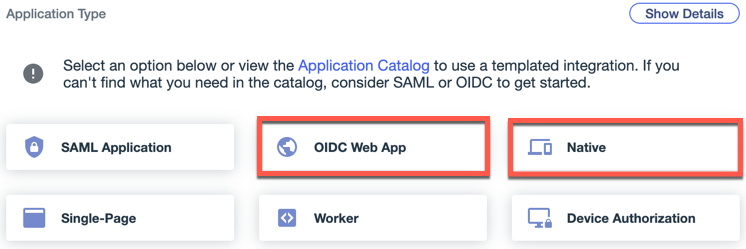
In the Application Type section, select an application type corresponding to your platform:
-
If you’re using the Ping SDK for JavaScript, select OIDC Web App.
-
If you’re using the Ping SDK for iOS or Android, select Native.

-
-
Click Save.
-
On the Policies tab, click Add Policies.
-
On the DaVinci Policies tab, select one or more flow policies to add to the application.
Only flow policies with the PingOne Policy option are displayed.
-
Click Save.
-
If you’re using the Ping SDK for JavaScript, configure CORS settings for your application.
-
On the Configuration tab, click the Pencil icon.
-
In the CORS Settings section, select Allow specific origins.
-
In the Allowed Origins field, enter the domain from which you plan to launch the flow.
-
Click Save.
-
-
Create a revoke resource as described in the SDK documentation.
-
Register OAuth 2.0 applications as described in the SDK documentation.
Invoking the flow
To launch the flow, construct a link with the PingOne details and add it to the resource that will launch the flow. You must download the Ping SDKs and create a user experience that launches the flow.
To create the link, you need the following values:
-
Client ID
-
Redirect URI
-
Scopes
-
OIDC Discovery Endpoint
Learn more about creating the link and launching the flow in the SDK documentation.